#一、gzip介绍
Gzip是一种流行的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台。当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约可以减少70%以上的文件大小。这取决于文件中的内容。 利用Apache中的Gzip模块,我们可以使用Gzip压缩算法来对Apache服务器发布的网页内容进行压缩后再传输到客户端浏览器。这样经过压缩后实际上降低了网络传输的字节数,最明显的好处就是可以加快网页加载的速度。
网页加载速度加快的好处不言而喻,除了节省流量,改善用户的浏览体验外,另一个潜在的好处是Gzip与搜索引擎的抓取工具有着更好的关系。
HTTP协议上的GZIP编码是一种用来改进web应 用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务 器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来.一般对纯文本内容可压缩到原大小的40%.这样传输就快了,效果 就是你点击网址后会很快的显示出来.当然这也会增加服务器的负载. 一般服务器中都安装有这个功能模块的。
减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间。gzip 是在 Linux 系统中经常使用的一个对文件进行压缩和解压缩的命令,既方便又好用。
#二、Web服务器处理
HTTP压缩的过程如下:
Web服务器接收到浏览器的HTTP请求后,检查浏览器是否支持HTTP压缩(Accept-Encoding 信息);
如果浏览器支持HTTP压缩,Web服务器检查请求文件的后缀名;
如果请求文件是HTML、CSS等静态文件,Web服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件;
如果请求文件的压缩文件不存在,Web服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件;
如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件;
如果请求文件是动态文件,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中。
#三、开启Gzip
##Apache
Apache利用Gzip压缩算法进行压缩的模块有两种:mod_gzip 和mod_deflate
现在浏览器本身也自动Gzip压缩功能,支持Accept-Encoding: gzip,deflate,这里我在firefox浏览器下测试。

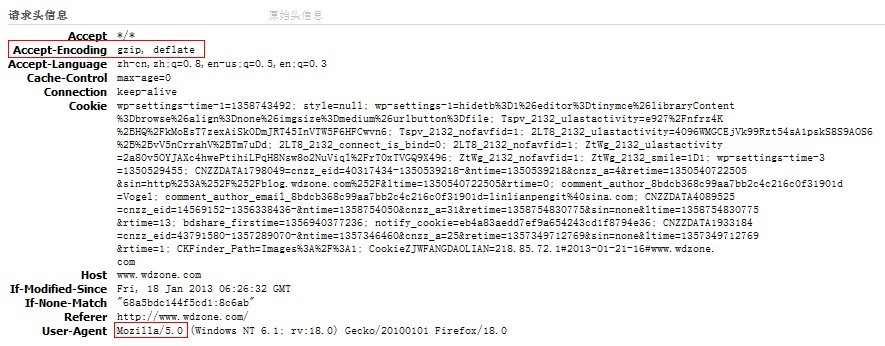
通过查看HTTP头,我们可以快速判断使用的客户端浏览器是否支持接受gzip压缩。
若发送的HTTP头中出现以下信息,则表明你的浏览器支持接受相应的gzip压缩:
Accept-Encoding: gzip 支持mod_gzip
Accept-Encoding: deflate 支持mod_deflate
Accept-Encoding: gzip,deflate
同时支持mod_gzip 和mod_deflate Apache内置有mod_deflate模块来启用gzip功能,但假如安装apache的时候没有编译相关模块,就需要你手动安装一次,以启用它:
首先到你的apache源码目录,查找到mod_deflate.c文件 ,通常位置:apachehttpd源码目录/modules/filters/mod_deflate.c,进入上面找到的目录运行下面的命令:
/usr/local/apache2/bin/apxs -i -c -a mod_deflate.c
注:apxs目录请参照您自己的机器,通常在apache安装目录的bin目录下。
安装完成,到apache的modules目录看看是不是有了mod_deflates.so,httpd.conf中打开deflate_Module和headers_Module模块:
LoadModule deflate_module modules/mod_deflate.so
加载mod_deflate.so模块,默认安装会自动写入httpd.conf。
如果服务器开启了对Gzip组件的支持,那么我们就可以在http.conf定制文件压缩,下面是一个配置的简单实例:
1、mod_gzip方式
# mod_gzip
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
<ifModule>
2、deflate_Module方式
(1)严格匹配文件类型
# mod_deflate:
<ifmodule mod_deflate.c>
DeflateCompressionLevel 6 #压缩率, 6是建议值.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/php
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/gif image/png image/jpe image/swf image/jpeg image/bmp
# Don't compress images and other #排除不需要压缩的文件
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI .(?:html|htm)$ no-gzip dont-varySetEnvIfNoCase
#SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:pdf|doc)$ no-gzip dont-vary
</ifmodule>
(2)过滤文件类型
# mod_deflate:
<ifmodule mod_deflate.c>
DeflateCompressionLevel 6
SetOutputFilter DEFLATE #压缩所有文件
#Don't compress images and other #过滤不需要压缩文件
#SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:html|htm)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:pdf|doc)$ no-gzip dont-vary
</IfModule>
文件MIME类型可以根据自己情况添加,也可以通过浏览器查看connect-type:

mod_gzip 和mod_deflate的主要区别是什么?(来自互联网)
首先一个区别是安装它们的Apache Web服务器版本的差异。Apache 1.x系列没有内建网页压缩技术,所以才去用额外的第三方mod_gzip 模块来执行压缩。而Apache 2.x官方在开发的时候,就把网页压缩考虑进去,内建了mod_deflate 这个模块,用以取代mod_gzip。虽然两者都是使用的Gzip压缩算法,它们的运作原理是类似的。 第二个区别是压缩质量。mod_deflate 压缩速度略快而mod_gzip 的压缩比略高。一般默认情况下,mod_gzip 会比mod_deflate 多出4%~6%的压缩量。 那么,为什么使用mod_deflate?第三个区别是对服务器资源的占用。 一般来说mod_gzip 对服务器CPU的占用要高一些。mod_deflate 是专门为确保服务器的性能而使用的一个压缩模块,mod_deflate 需要较少的资源来压缩文件。这意味着在高流量的服务器,使用mod_deflate 可能会比mod_gzip 加载速度更快
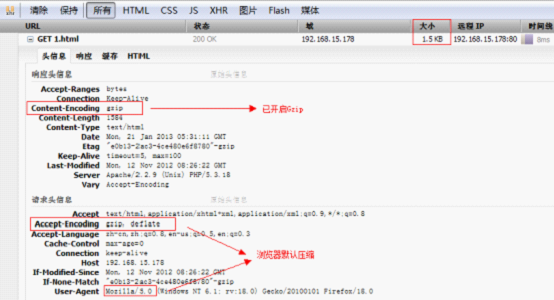
没有启动Gzip压缩:

启动Gzip压缩:

##Nginx
在Nginx安装完成之后,我们可以开启Gzip压缩功能,这里Nginx默认只能对text/html类型的文件进行压缩。
Nginx的gzip模块是内置的,在http中添加如下配置:
gzip on;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 3;
gzip_min_length 1k;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzip_proxied any;
gzip_vary on;
配置指令详细注释:
gzip on|off
# 默认值: gzip off
# 开启或者关闭gzip模块
gzip_static on|off
# nginx对于静态文件的处理模块
# 该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗。该模块启用后,nginx首先检查是否存在请求静态文件的gz结尾的文件,如果有则直接返回该gz文件内容。为了要兼容不支持gzip的浏览器,启用gzip_static模块就必须同时保留原始静态文件和gz文件。这样的话,在有大量静态文件的情况下,将会大大增加磁盘空间。我们可以利用nginx的反向代理功能实现只保留gz文件。
# 可以google"nginx gzip_static"了解更多
gzip_comp_level 4
# 默认值:1(建议选择为4)
# gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗cpu)。
gzip_buffers 4 16k
# 默认值: gzip_buffers 4 4k/8k
# 设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。 例如 4 4k 代表以4k为单位,按照原始数据大小以4k为单位的4倍申请内存。 4 8k 代表以8k为单位,按照原始数据大小以8k为单位的4倍申请内存。
# 如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
gzip_types mime-type [mime-type ...]
# 默认值: gzip_types text/html (默认不对js/css文件进行压缩)
# 压缩类型,匹配MIME类型进行压缩
# 不能用通配符 text/*
# (无论是否指定)text/html默认已经压缩
# 设置哪压缩种文本文件可参考 conf/mime.types
gzip_min_length 1k
# 默认值: 0 ,不管页面多大都压缩
# 设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
# 建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
gzip_http_version 1.0|1.1
# 默认值: gzip_http_version 1.1(就是说对HTTP/1.1协议的请求才会进行gzip压缩)
# 识别http的协议版本。由于早期的一些浏览器或者http客户端,可能不支持gzip自解压,用户就会看到乱码,所以做一些判断还是有必要的。
# 注:99.99%的浏览器基本上都支持gzip解压了,所以可以不用设这个值,保持系统默认即可。
# 假设我们使用的是默认值1.1,如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/1.0协议通信的,如果我们使用nginx通过反向代理做Cache Server,而且前端的nginx没有开启gzip,同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩
gzip_proxied [off|expired|no-cache|no-store|private|no_last_modified|no_etag|auth|any]
# 默认值:off
# Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含"Via"的 header头。
off - 关闭所有的代理结果数据的压缩
expired - 启用压缩,如果header头中包含 "Expires" 头信息
no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息
no-store - 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息
private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息
no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息
no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息
auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息
any - 无条件启用压缩
gzip_vary on
# 和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_disable "MSIE [1-6]."
# 禁用IE6的gzip压缩,又是因为杯具的IE6。当然,IE6目前依然广泛的存在,所以这里你也可以设置为“MSIE [1-5].”
# IE6的某些版本对gzip的压缩支持很不好,会造成页面的假死,今天产品的同学就测试出了这个问题
后来调试后,发现是对img进行gzip后造成IE6的假死,把对img的gzip压缩去掉后就正常了
为了确保其它的IE6版本不出问题,所以建议加上gzip_disable的设置
###关于 SEO:
有人说百度对Gzip的支持不够好,担心影响收录和SEO,经百度查阅相关资料后发现百度专门针对这个问题作过报告,声明百度是支持Gzip的。
服务器开启gzip压缩是否会影响蜘蛛抓取和收录量?
服务器开启gzip压缩,不会对spider抓取产生影响,我们会以压缩的方式来抓取。并且也能够节省站点的网络流量。